HTML CSS
Flexbox
햄발자
2024. 7. 11. 17:28
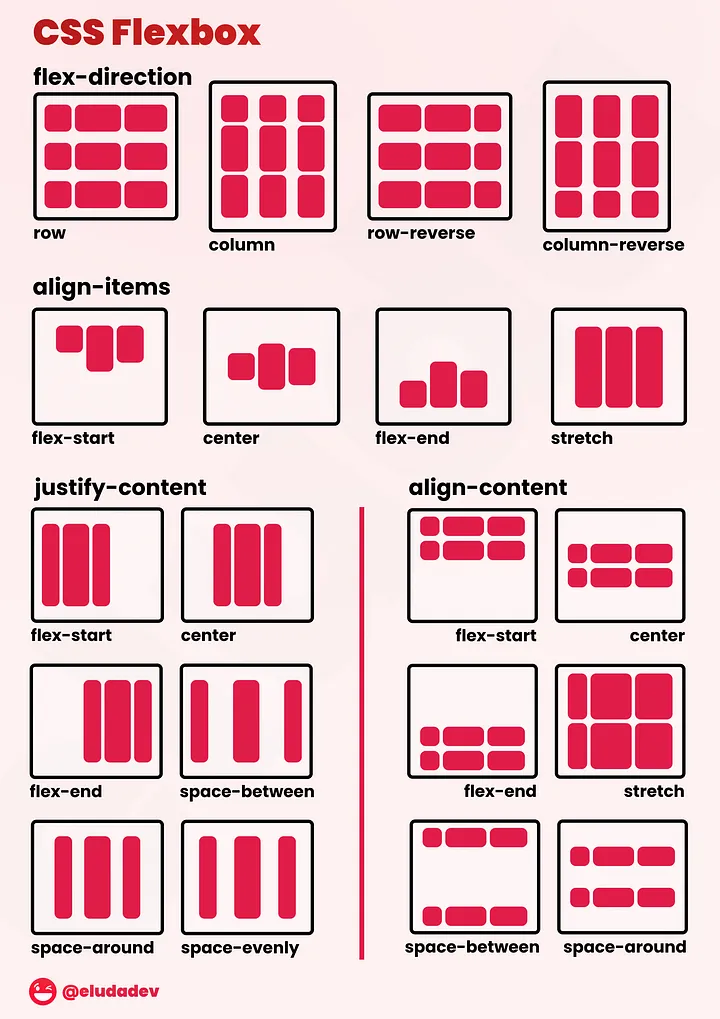
Flexbox
Flexbox는 웹 페이지의 요소들을 쉽고 유연하게 배치할 수 있도록 도와주는 CSS 레이아웃 방식입니다. Flexbox를 사용하면 화면 크기나 요소의 크기가 변해도 각 요소를 정렬하고 배치하는 것이 아주 간단하다.
Flexbox의 주요 특징
- 유연한 배치: 요소의 크기나 순서를 유연하게 조절할 수 있습니다.
- 간단한 정렬: 복잡한 계산 없이 요소를 수평 및 수직으로 쉽게 정렬할 수 있습니다.
- 반응형 디자인: 화면 크기가 변해도 레이아웃이 자동으로 조정됩니다.
- Flex 컨테이너: Flexbox를 적용할 부모 요소
- Flex 아이템: Flex 컨테이너 안에 있는 자식 요소들

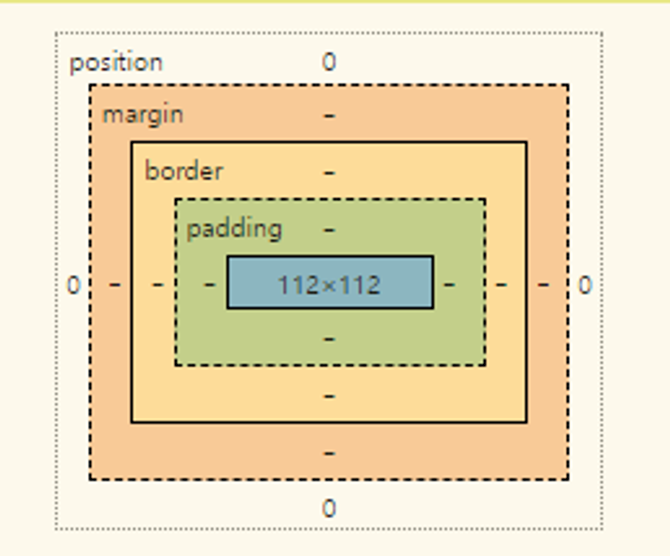
박스 모델
HTML 박스 모델은 웹 페이지의 모든 요소를 사각형 박스로 취급하는 개념입니다. 이 박스는 여러 개의 레이어로 구성되며, 각 레이어는 요소의 크기와 간격을 정의되거나 정의할 수 있습니다.

- 콘텐츠(Content): 텍스트나 이미지 등 실제 내용이 들어가는 부분이다.
- 패딩(Padding): 콘텐츠와 테두리 사이의 여백이다. 패딩은 콘텐츠 주위에 투명한 공간을 추가한다.
- 테두리(Border): 패딩과 마진 사이의 영역, 요소의 경계를 나타내며, 테두리는 가시적일 수도 있고 투명할수도 있다.
- 마진(Margin): 요소와 다른 요소 사이의 외부 여백이다. 마진은 요소들 사이에 공간을 추가한다.
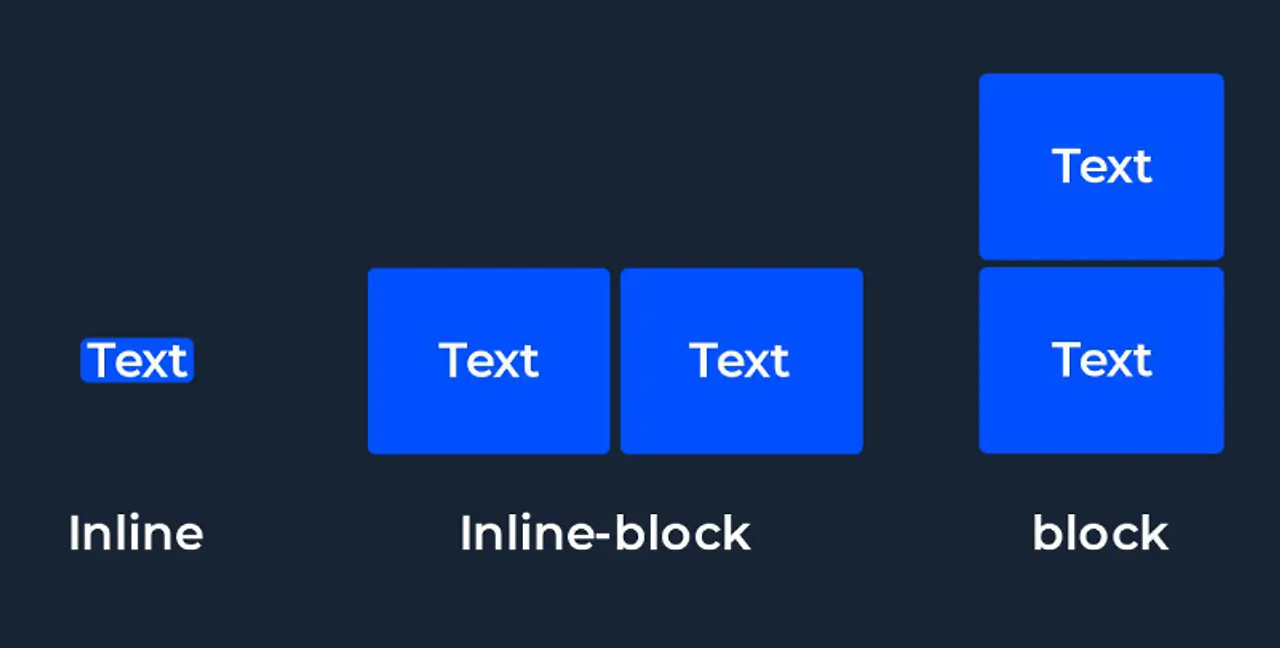
블록 요소(Block Elements)
블록 요소는 항상 새로운 줄에서 시작하며, 가능한 전체 가로 너비를 차지합니다. 블록 요소는 기본적으로 옆에 다른 블록 요소가 올 수 없기 때문에 수직으로 쌓이는 구조를 가집니다. 블록 요소 안에는 다른 블록 요소나 인라인 요소를 포함할 수 있습니다.
<div>
<h1> ~ <h6>
<p>
<ul>, <ol>, <li>
<section>, <article>, <nav>, <header>, <footer>
인라인 요소(Inline Elements)
인라인 요소는 콘텐츠를 감싸는 만큼의 너비만 차지하며, 줄 바꿈 없이 다른 인라인 요소와 나란히 배치됩니다. 인라인 요소는 주로 텍스트의 일부로 사용되며, 블록 요소 안에 포함됩니다.
<span>
<a>
<img>
<strong>, <em>, <b>, <i>
인라인 요소에서 수직 마진은 적용이 안된다!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>인라인요소와패딩그리고마진</title>
<style type="text/css">
.m-inline {
background-color: lightgreen;
padding: 10px;
margin-top: 200px;
margin-left: 20px;
margin-right: 20px;
border: 1px solid green;
}
</style>
</head>
<body>
<!-- <http://localhost:8080/demo1/demo_01.html> -->
<h1>여기는 demo_01.html 파일 입니다.</h1>
<p>
이 텍스트는 <span class="m-inline" > 인라인 요소 1 </span>입니다.
이 텍스트는 <span class="m-inline" > 인라인 요소 2 </span>입니다.
</p>
</body>
</html>
인라인블록 요소(Inline-Block Elements)
인라인블록 요소는 인라인 요소처럼 한 줄에 나란히 배치되지만, 블록 요소처럼 패딩, 마진, 너비, 높이를 설정할 수 있습니다. 따라서 인라인 요소의 특성과 블록 요소의 특성을 모두 가집니다. 인라인블록 요소를 사용하면 옆에 다른 요소를 배치하면서도 크기를 조절할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>인라인블록 요소 예시</title>
<style type="text/css">
.m-inline-block {
display: inline-block;
background-color: aqua;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<!-- <http://localhost:8080/demo1/demo_02.html> -->
<h1>여기는 demo_02.html 파일 입니다.</h1>
<div class="m-inline-block">인라인 블록 요소 1</div>
<div class="m-inline-block">인라인 블록 요소 2</div>
</body>
</html>
인라인블록 요소는 모든 방향의 패딩과 마진을 일관되게 적용할 수 있습니다.