HTML CSS
웹페이지 레이아웃 구성
햄발자
2024. 7. 15. 16:36
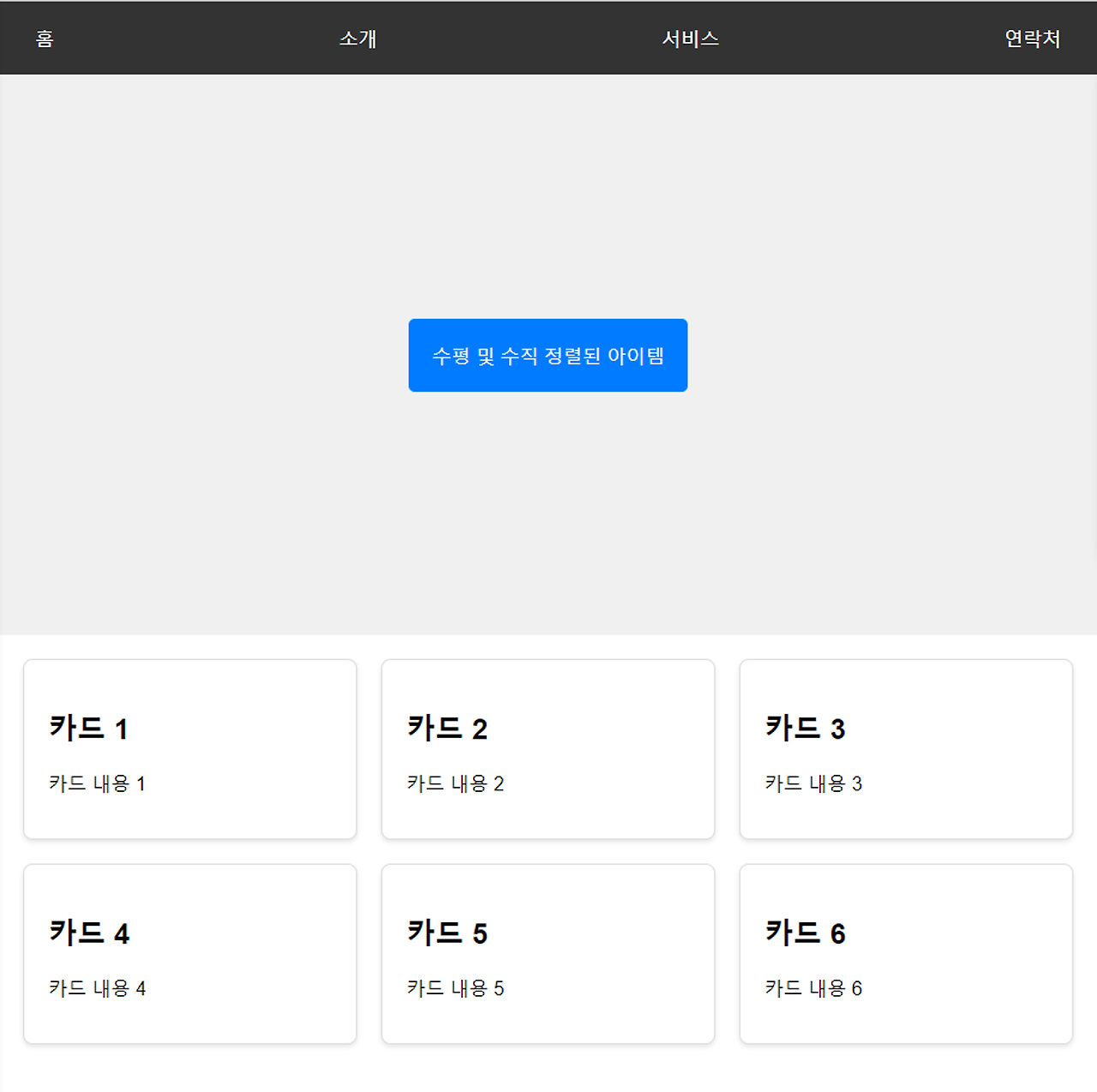
결과

풀이
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
.navbar {
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 10px 20px;
background-color: #333;
}
.nav-item {
color: white;
text-decoration: none;
padding: 10px;
}
.nav-item:hover {
background-color: #444;
border-radius: 5px;
}
.main-container {
display: flex;
justify-content: center;
background-color: #f0f0f0;
height: 50vh;
align-items: center;
}
.box {
background-color: blue;
color: white;
padding: 20px;
border-radius: 5px;
text-align: center;
}
.card-container {
display: flex;
flex-wrap: wrap;
gap: 20px; /* 카드들 사이에 간격 설정 */
padding: 20px;
}
.card {
flex: 1 1 calc(33.333% - 80px);
background-color: #fff;
border: 1px solid #ddd;
border-radius: 8px;
/* 수평 오프셋 : 0, 수직 오프셋 : 2px; 흐림 반경 4px, 그림자 색상 10% 검은색 */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
}
@media (max-width: 800px) {
/* 800PX 이하라면 카드 레이아웃을 2열 레이아웃으로 설정 */
.card {
flex: 1 1 calc(50% - 80px)
}
}
@media (max-width: 500px) {
/* 500PX 이하라면 카드 레이아웃을 1열 레이아웃으로 설정 */
.card {
flex: 1 1 calc(100% - 80px)
}
}
</style>
</head>
<body>
<div class="navbar">
<a href="#" class="nav-item">홈</a> <a href="#" class="nav-item">소개</a>
<a href="#" class="nav-item">서비스</a> <a href="#" class="nav-item">연락처</a>
</div>
<div class="main-container">
<div class="box">수평 및 수직 정렬된 아이템</div>
</div>
<div class="card-container">
<div class="card">
<h2>카드 1</h2>
<p>카드 내용 1</p>
</div>
<div class="card">
<h2>카드 2</h2>
<p>카드 내용 2</p>
</div>
<div class="card">
<h2>카드 3</h2>
<p>카드 내용 3</p>
</div>
<div class="card">
<h2>카드 4</h2>
<p>카드 내용 4</p>
</div>
<div class="card">
<h2>카드 5</h2>
<p>카드 내용 5</p>
</div>
<div class="card">
<h2>카드 6</h2>
<p>카드 내용 6</p>
</div>
</div>
</body>
</html>