햄발
flex-wrap 속성 본문
flex-wrap 속성
display: flex속성을 사용하여 Flexbox 레이아웃을 구성할 때, 부모 요소를 Flex 컨테이너로 설정하고, 그 자식 요소들을 Flex 아이템으로 취급하는 개념을 학습하였습니다. 이번에는 주요 속성 중 하나인 flex-wrap 속성에 대해서 알아봅시다.
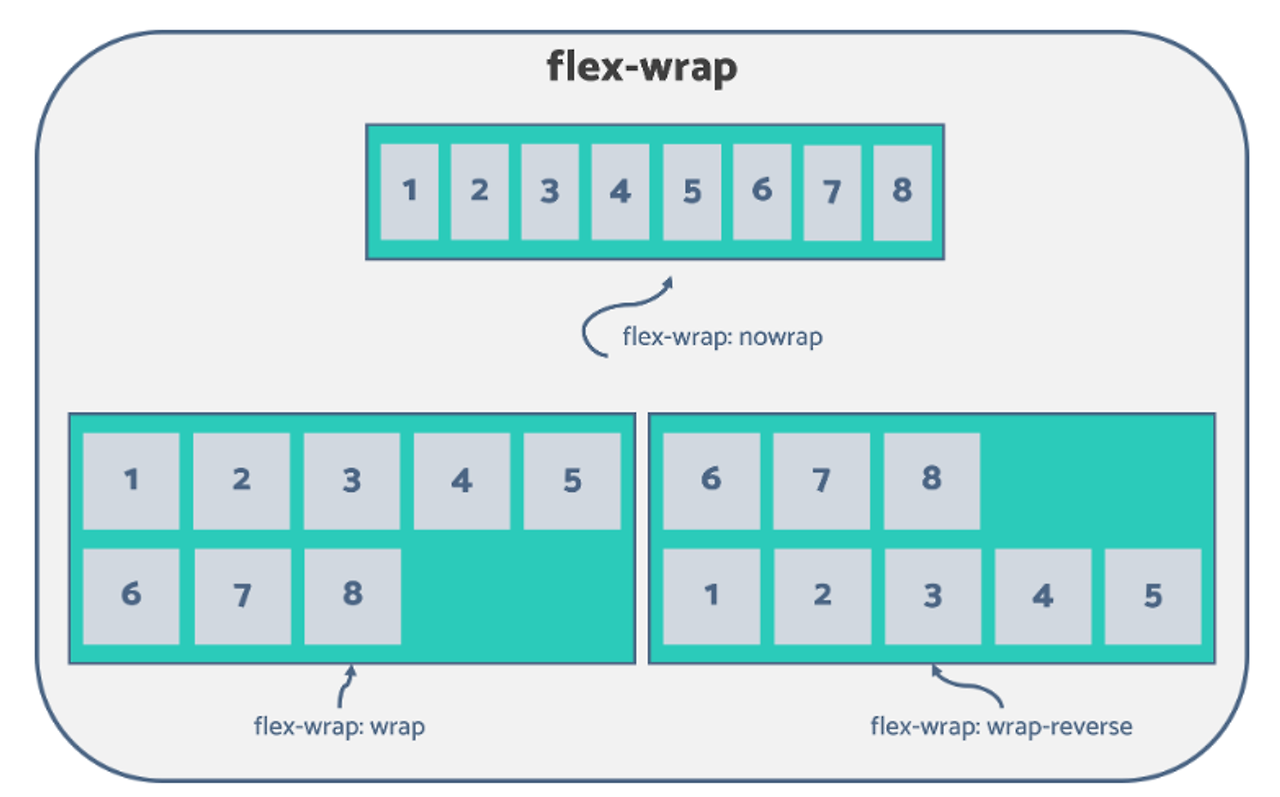
flex-wrap 속성이란 Flex 컨테이너 내의 아이템들이 주 축을 따라 한 줄에 배치될지, 아니면 여러 줄에 걸쳐 배치될지를 결정합니다. flex-wrap 속성에는 아래와 같은 값을 사용할 수 있습니다.
- nowrap : 기본값으로, 모든 아이템을 한 줄에 배치합니다. 아이템들이 컨테이너의 너비를 넘어서도 한 줄에 계속 배치됩니다.
- wrap : 아이템들을 여러 줄에 걸쳐 배치합니다. 주 축을 따라 공간이 부족하면 자동으로 줄 바꿈이 일어납니다.
- wrap-reverse : 아이템들을 여러 줄에 걸쳐 반대 방향으로 배치합니다. wrap과 동일하게 줄 바꿈이 일어나지만, 아이템들이 반대 방향으로 쌓입니다.
flex-wrap: **nowrap**;
flex-wrap: **wrap**;
flex-wrap: **wrap-reverse**;

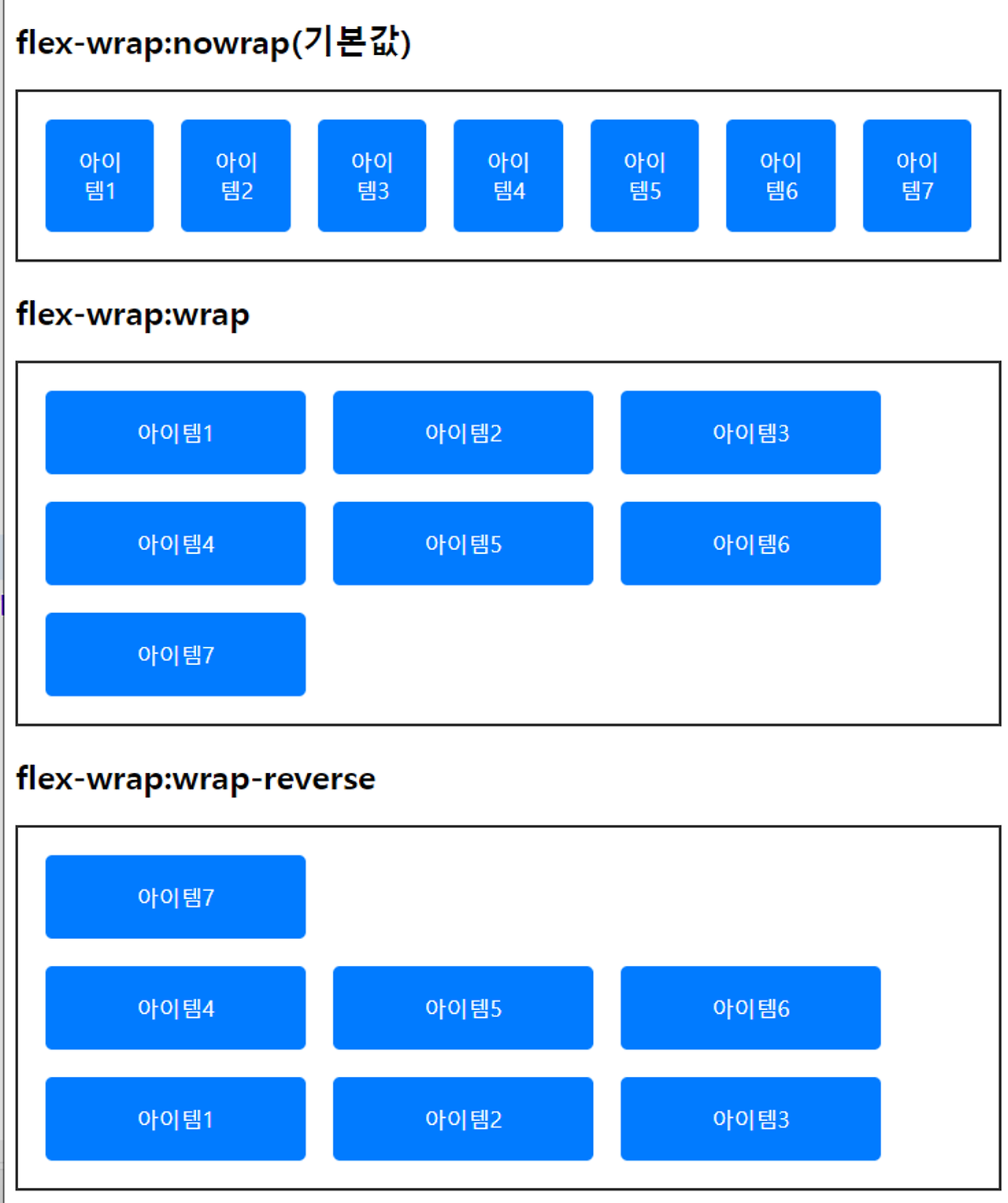
시나리오 코드 1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.container {
display: flex;
border: 2px solid #333;
margin-bottom: 20px;
padding: 10px;
}
.box{
background-color: #007bff;
color: white;
padding: 20px;
margin: 10px;
text-align: center;
border-radius: 5px;
width: 150px;
}
</style>
</head>
<body>
<h2>flex-wrap:nowrap(기본값)</h2>
<div class="container" style="flex-wrap: nowrap;">
<div class="box">아이템1</div>
<div class="box">아이템2</div>
<div class="box">아이템3</div>
<div class="box">아이템4</div>
<div class="box">아이템5</div>
<div class="box">아이템6</div>
<div class="box">아이템7</div>
</div>
<h2>flex-wrap:wrap</h2>
<div class="container" style="flex-wrap: wrap;">
<div class="box">아이템1</div>
<div class="box">아이템2</div>
<div class="box">아이템3</div>
<div class="box">아이템4</div>
<div class="box">아이템5</div>
<div class="box">아이템6</div>
<div class="box">아이템7</div>
</div>
<h2>flex-wrap:wrap-reverse</h2>
<div class="container" style="flex-wrap: wrap-reverse;">
<div class="box">아이템1</div>
<div class="box">아이템2</div>
<div class="box">아이템3</div>
<div class="box">아이템4</div>
<div class="box">아이템5</div>
<div class="box">아이템6</div>
<div class="box">아이템7</div>
</div>
</body>
</html>

'HTML CSS' 카테고리의 다른 글
| FlexItem - flex 속성 (0) | 2024.07.15 |
|---|---|
| 교차축 정렬 (align-items, align-content) (0) | 2024.07.15 |
| justify-content (0) | 2024.07.15 |
| flex-direction 속성 (0) | 2024.07.15 |
| Flexbox (2) | 2024.07.11 |




